Modifications des textures des automates
Ce tutoriel va vous permettre de changer les skins (thèmes, habillages, textures) des automates, à savoir les bus, trains, ...
Cela intéresse beaucoup la communauté de savoir comment cela est possible, c'est normal car en changeant ces thèmes vous aurezr enfin des réseaux de transport à l'image des villes que vous préférez (les bonnes couleurs, les bon logos) .
Pour ce tutoriel, l'exemple est de changer l'habillage d'un bus. Mais sachez que ça revient toujours au même, que se soit pour un train, un tramway...
De quoi avez vous besoin ?
1 - Il est fortement conseillé de télécharger un automate qui vous plait (bonne forme, etc) plutôt que de crée un automate ex nihilo.
Pour l'exemple, l'automate de Mayorbean, pour rendre l'habillage plus "Perpignanesque", sera retenu.
Dans la plupart des automates téléchargés, il y a 2 fichiers :
- un "..._additional.datl" (ou ...add.dat, bref un nom qui s'y rapproche) : ce fichier permet d'ajouter un habillage cependant celui par défaut du jeu restera, il y aura une alternance entre ces 2 thèmes.
Compatibilité Vista : ce programme est compatible Vista mais il faut faire une petite manip ou bien testez la rustine de null45 sur sc4devotion.
2 - Il faut plusieurs programmes, que vous devez installé sur votre machine (si ce n'est pas déjà fait) :
- le "ILive - Reader 0.9.3" : LE grand éditeur de fichiers de SC4- le "FiSHMan Beta, V0.2.0" : éditeur de fichiers FSH
ATTENTION : il faut avoir le Microsoft .NET Framework Redistributable 1.0 pour que le programme fonctionne correctement et un éditeur d’images, Ici l'utilisation du Gimp (libre et gratuit) a été retenu , il en existe d'autres (Paint , par défaut sur Microsoft), Photoshop (payant, très cher même), Photofiltre (gratuit), Paint.net (gratuit), ... à vous de choisir celui que vous maitrisez le mieux) du moment que vous pouvez modifié des images .bmp.
1er étape : recherche du thème
On va aller chercher la texture que l'on veut éditer :
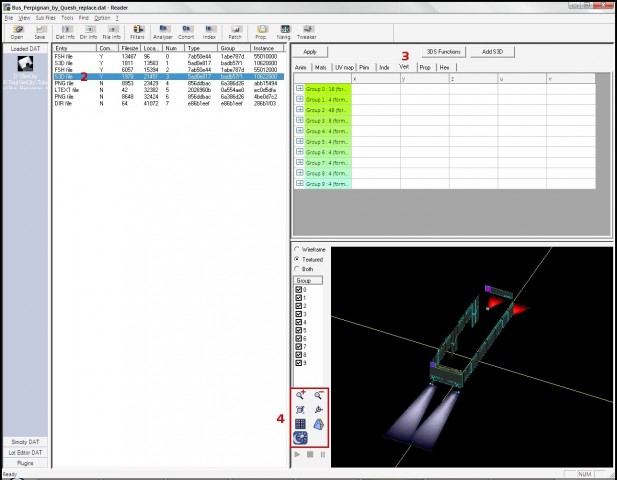
1 - Pour cela on ouvre le fichier ".dat" qui se trouve dans le zip que vous avez téléchargé, à l'aide du ILive - Reader, pour l'exemple, ouverture du fichier "MB_CityBus_5501--_rep_.dat".
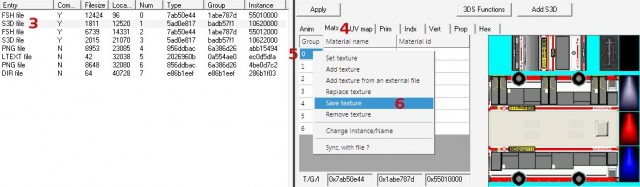
2 - Il faut cliquer ensuite, dans la fenêtre de droite, sur le bouton "Fill the list".
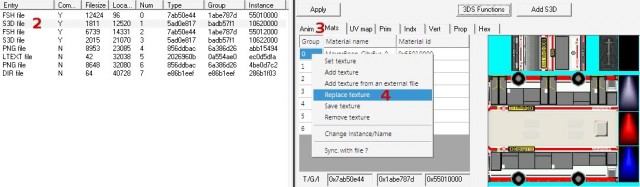
3 - Cliquez dans la fenêtre gauche sur "S3D file" (Ici il y en a 2, si vous voyez bien, c'est normal car il y a une vue de nuit, si c'est votre cas aussi, faites toute la manip que l'on va faire ci-après pour cet autre fichier "S3D file").
4 - Cliquez sur l'onglet "Mats" dans la partie droite qui vient d'apparaitre.
5 - Faites un cliques droit sur l'un des chiffres dans la colonne "Group".
6 - Et cliquez sur "Save texture".
7 - Là une boite de dialogue apparait pour vous demander où installer le fichier ".fsh" et sous quel nom.
_Avec ça vous avez extirper le fichier ".fsh" du fichier, c'est là qu'intervient FiSHMan.
2ème étape : exportez le ".bmp" à partir du ".fsh"
En effet avec ce fichier on ne peut pas faire grand chose, c'est à ça que sert FiSHMan, il fait le lien entre le ILive - Reader et l'éditeur d'images. Il va en effet permettre d'exporter l'image que l'on a vu dans le ILive - Reader en un fichier ".bmp" (le plus approprié ici).
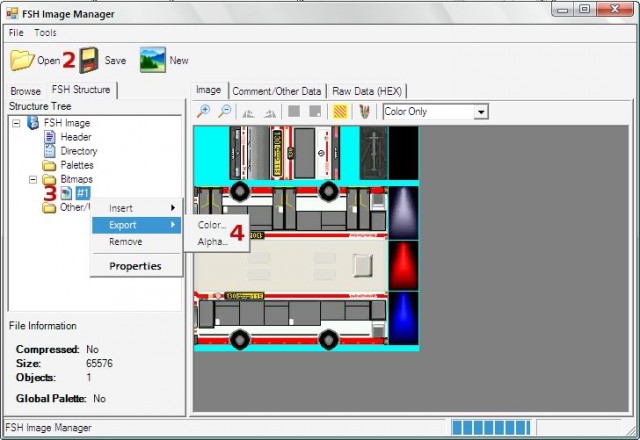
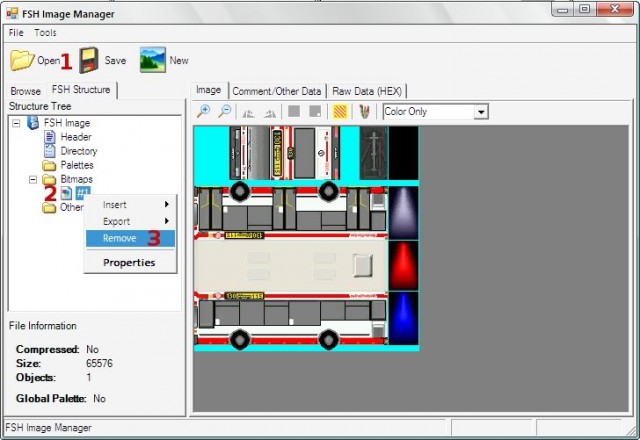
1 - Ouvrez le programme FiSHMan.
2 - Cliquez sur "Open" et allez chercher le fichier ".fsh" que vous avez sorti avec le ILive - Reader.
3 - Dans le dossier Bitmaps, il doit avoir un "#1" faites un cliques droit dessus.
4 - Allez sur Export puis Color et cliquez dessus (il faudra faire la même chose mais avec Alpha après les étapes qui suivent).
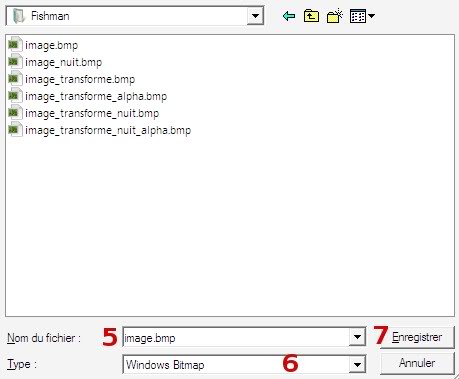
5 - Là vous avez une boite de dialogue qui apparait, donnez lui un nom.
6 - Etape importante, pour le type de fichier à exporter il faut mettre "Windows Bitmap" (.bmp), faites ainsi dérouler le menu pour tomber sur le type correspondant.
7 - Il ne reste plus qu'à enregistrer.
Il faut refaire les étapes de 3 à 7 pour l'image "alpha" (permet la transparence), ce qui change c'est qu'à l'étape 4 il faut faire Export puis Alpha.
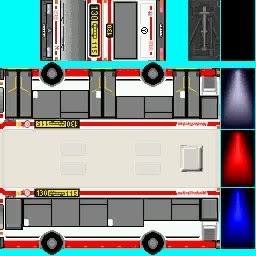
Logiquement vous devez avoir ainsi 2 fichiers ".bmp", l'un en couleur et l'autre en noir et blanc (alpha).
3ème étape : éditez votre image à volonté
Pour cette étape, c'est plus votre imagination qui doit jouer. A vous de modifier l'image comme vous le sentez. C'est assez long car il faut modifier le tout pixel par pixel souvent, c'est un peu usant à force, pensez à faire des pauses de temps en temps.
Mais bon pour que les détails soient visibles il faut quand même faire des objets assez grands pour être visible dans le jeu.
Petites recommandations :
1 - La transparence :
Il est important de savoir que sur l'image "couleur" tout ce qui a cette couleur bleu ciel sera transparent, et sur l'image "alpha" (noir et blanc) le noir correspond à ce qui sera transparent et le blanc ce qui sera opaque. Le mieux à la limite c'est de faire sa texture sans toucher aux dimensions de votre automate, sinon il faudra changer les 2 fichiers au pixel près, si vous ne le faites pas ce qui doit être transparent sera opaque et vice et versa donc un rendu très moche dans le jeu. (voyez la petite différence au niveau de la face avant et arrière) :
(source : fichier de l'automate de Mayorbean) :
2 - Les dimensions et la disposition :
Cela tombe sous le sens, ne changez pas les dimensions de l'image à savoir 256x256 . La disposition des faces avant, arrière, côté gauche, droit, le toit, le dessous, doit être respectée, ne mettez pas la face avant sur la face arrière par exemple, sinon vous aurez l'impression que le bus roule à l'envers dans je leu. Cela est pénible c'est sur, par exemple de dessiner à l'envers avec la face droite par exemple, mais bon vous vous y habituerez.
3 - Les lumières :
Ce que vous voyez sur la droite sont la représentation de la lumière des phares de votre automate, n'y touchez pas c'est préférable. De même évitez de déplacer les phares sur l'automate, car si vous les mettez plus haut par exemple, dans le jeu, les lumières vont partir d'en dessous de vos phares, cela fait bizarre. Il est toutefois possible de changer la place et la direction, la couleur (il faut le faire sur votre image ".bmp") de ces vecteurs de lumières, mais pour cela, il faut avoir fait les 4ème et 5ème étapes suivantes. Si vous les avais faites, on peut s'attaquer aux lumières.
voici comment faire :
a - Ouvrez votre fichier ".dat" que vous avez transformé, à l'aide du ILive - Reader ensuite, dans la fenêtre de droite, cliquez sur le bouton "Fill the list".
b - Cliquez sur "S3D file" celui qui représente la vue de nuit, dans la fenêtre gauche qui vient d'apparaitre.
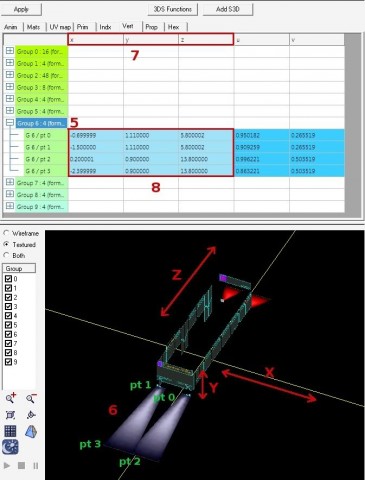
c - Cliquez sur l'onglet "Vert" dans la partie de droite.
d - Ensuite allez dans la fenêtre en bas à droite qui représente en 3D la vision de nuit. Ensuite jouez avec tous les outils pour vous rapprocher de l'objet (zoom, rotation).
Dans l'onglet "Vert", ici , ce qui représente les lumières c'est du "Group 6" au "Group 9", pour savoir qu'elles sont les vôtres allez voir dans l'onglet "UV map" et regardez où vous trouvez des mots avec "light", si c'est le 3ème de la liste ça sera certainement le "Group 3" etc ...
e- Je vais prendre pour exemple ici le "Group 6" qui représente le feu avant droit.
f - Sur l'image c'est le faisceau ajouté que l'on voit près du chiffre "6".
g - Ensuite c'est assez simple il faut jouer avec les coordonnées (x, y, z), cela donne cette représentation pour ceux qui auraient zappé leurs cours de math/géométrie. (A voir sur l'image en dessous).
h - Selon les points et les coordonnées vous pouvez déplacer le départ, l'arrivée, la direction, la hauteur, ... des faisceaux, à votre guise. Il suffit de jouer avec les chiffres.
Une fois que vous êtes ravi du résultat, n'oubliez jamais d'appuyer sur "Apply", sinon votre travail sera perdu !!!
Allez ensuite sur le menu "File" et sauvegarder, en cliquant sur "Save".
Si vous êtes fier de votre œuvre, que vous pensez qu'elle est finie, on peut maintenant la réintégrer dans le fichier ".fsh".
4ème étape : importez votre fichier ".bmp" transformé dans le fichier ".fsh"
Une fois que vous être certain d'avoir l'image qu'il vous faut, remettez votre création dans le fichier fsh.
A partir d'ici, faites les 2 premières étapes mais à l'envers.
Après avoir ouvert FiSHMan, il faut faire :
1 - Appuyez sur "Open" et aller chercher le fichier ".fsh" de tout à l'heure.
2 - Faites un clique droit sur "#1".
3 - Et faites "Remove", supprimez le ".bmp" que vous voulez remplacer.
Ceci fait on va insérer votre chef d'œuvre.
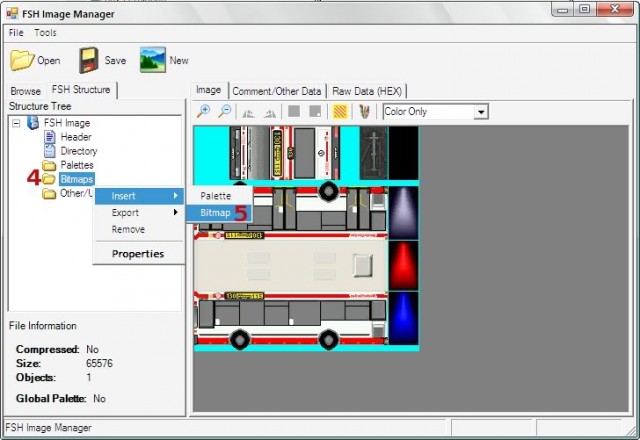
4 - Faites un clique droit sur "Bitmaps".
5 - Le petit menu apparait, allez sur "Insert" puis "Bitmap".
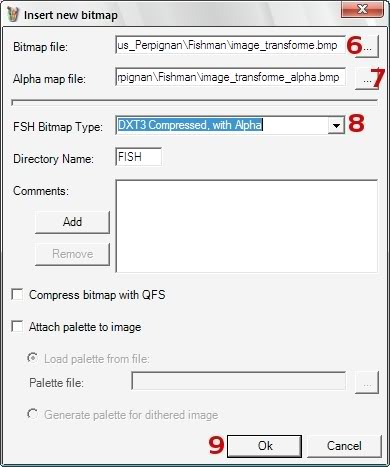
Là une boite de dialogue est apparue !
6 - Ici allez chercher (à l'aide du bouton "...") votre image en couleur.
7 - Là il faut chercher votre image "alpha" (noir et blanc) toujours à l'aide du bouton "...".
8 - Pour "FSH Bitmap Type" il faut faire dérouler le menu et allez trouver "DXT3 Compressed, with Alpha".
9 - Cliquez sur "Ok".
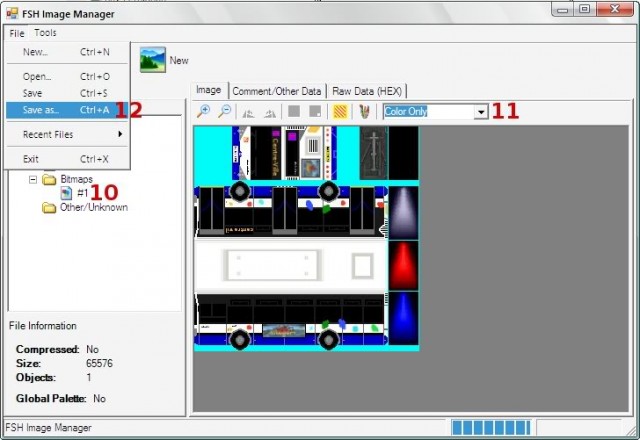
10 - Vérifiez si tout s'est bien passé en faisant un clique gauche sur "#1", vous allez voir apparaitre logiquement votre image sur la fenêtre de droite.
11 - Avec ce petit menu déroulant vous pouvez voir votre image alpha, en couleur et en transparent, vérifiez si tout est bon.
12 - Si tout est ok, il ne vous reste plus qu'aller dans le menu "File" puis "Save as". Une boite de dialogue apparait qui vous demande le nom, le type, l'emplacement, du fichier. Evitez d'enregistrer sur le même fichier ".fsh" on ne sait jamais, peut être en aurez vous besoin pour une autre fois.
A la fin de cette étape vous avez votre fichier ".fsh" qui contient la nouvelle texture de votre automate. Il ne reste plus qu'une étape, remplacer le fichier ".fsh" dans le fichier ".dat".
5ème étape : remplacez le thème en important le fichier ".fsh" dans le ".dat"
Cette étape est la dernière :
1 - Comme vu un peu plus haut, ouvrez le fichier ".dat", à l'aide du ILive - Reader. Dans l'exemple, ouvrez le fichier "MB_CityBus_5501--_rep_.dat" ensuite, dans la fenêtre de droite, cliquez sur le bouton "Fill the list".
2 - Cliquez sur "S3D file" dans la fenêtre gauche qui vient d'apparaitre.\\
3 - Cliquez sur l'onglet "Mats" dans la partie de droite.
4 - Faites un cliques droit sur l'un des chiffres dans la colonne "Group". Et cliquez sur "Replace texture" (cela remplacera ici le fichier ".fsh").
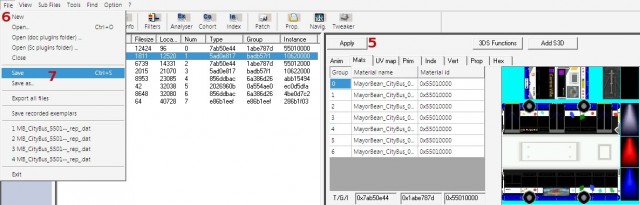
Une boite de dialogue a du apparaitre en vous demandant d'aller chercher votre fichier ".fsh" modifié. Logiquement votre image a du apparaitre dans la fenêtre à droite.
5 - Si tout est bon, il faut appuyer sur "Apply", pour bien appliquer cette modification.
6 - Allez ensuite sur le menu "File".
7 - Et sauvegarder, soit en cliquant sur "Save" (cela remplacera le fichier ".dat" par défaut) soit sur "Save as..." (pour sauvegarder sous un autre nom).
Logiquement en suivant toutes ces étapes, votre automate a du changer selon l'image que lui avez donné. Pensez à déplacer tout fichier qui remplace l'habillage de votre automate en dehors de votre dossier "Plugins" et mettez le votre à la place. Allez vérifier dans le jeu si tout est bon.
Dans l'exemple voici le résultat final, le thème par défaut (source : Simtropolis) :
Et le thème de l'exemple (c'est mieux non) :
Bon courage a vous pour la suite.
(tuoriel par Quesh)


















1 commentaire
Merci a Quesh pour ce tuto.
Identifiez-vous pour commenter